هرکی هرچی هرجا اینجا
منتمطزهرکی هرچی هرجا اینجا
منتمطزJQuery چیست؟
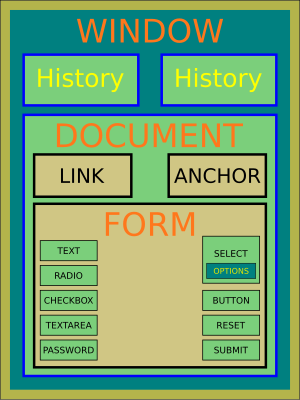
میدونید که تمامی صفحاتیکه شما در وب می بینید و میخونید یعنی محتوای اینترنتی ، بر اساس زبان پایه HTML تولید می شوند و حتی وقتی یه توسعه دهنده از زبانهای توسعه وب استفاده می کنه مثل سی شارب ، پی اچ پی ، و یا…. در نهایت اونچه به سمت کاربر ارسال میشه بزبان HTML هست.زبان فوق بر اساس ساختاری درختی شکل میگیره که بهش میگن DOM یا Document Object Model.
این مدل ساختار شی ء گرا داره بنابر این دارای والد و فرزند هست.بعنوان مثال شء والد صفحه ، شی یی بنام Window هست که والد شی ء فرزندی بنام Document میشه و اونهم بنوبه خودش والد اشیاء درونی خودش مثلا Form و در نهایت این شی آخری والد اشیاء دیگری مثل Combobox ، EditBox , Button و…. هست.
خب ، همانطور که در وبگردیهاتون در صفحات مختلف می بینید ، وقایع مختلفی در تعامل شما با صفحه وب روی می دهند.مثلا وقتیکه یک لینک رو کلیک می کنید و یا وقتی روی یک لینک اشاره می کنید ممکنه که یه پنجره توضیحی به نمایش در بیاد.وانواع متنوع وقایع دیگر که در واقع برنامه نویس و یا توسعه دهنده آن صفحه وب ، این امکان رو با استفاده از زبانهای برنامه سازی فراهم می کنه که اغلب نهایتا منجر به تولید کدهایی از نوع جاوا اسکریپت در داخل کد HTML اون صفحه می شه.همینجا بگم که جاوا اسکریپت فقط ساختار جاوا رو یدک میکشه و با برنامه نویسی بزبان جاوا از زمین تا آسمون فرق داره.مثلا میشه کاری کرد که وقتی شما روی یک کلمه اشاره می کنید ، قلم اون درشت و رنگش تغییر بکنه.اینکار معمولا از طریق جاوا اسکریپتها انجام میشه.(و گاهی هم از طریق زبانهای اسکریپتی دیگه مثل وی بی اسکریپت)
همانطور که در مدل DOM یک صفحه HTML دیدید ، هر صفحه دارای اشیاء مختلفی هست و میشه به این اشیاء دسترسی داشت و اونها را برنامه نویسی کرد.یعنی رفتار اونها را برنامه نویسی کرد که در پاسخ به هر واقعه و یا عملکرد کاربر چه اتفاقی بیافته.بزارید یه مثال ساده بزنم.حتما صفحاتی رو دیدید که بمحض بازشدنشون یه پنجره ظاهر میشه و مثلا میگه که به این صفحه خوش آمدید.برای انجام اینکار ، توسعه دهنده در داخل کد HTML اون صفحه کدی مشابه زیر رو می نویسه:
window.onload = function(){ alert("a") }
داخل پرانتز بگم که برای دیدن کد HTML یک صفحه می تونید منوی View و سپس گزینه Source رو انتخاب کنید(IE) ، کد بالا میگه که وقتی صفحه داره لود میشه تا در براوزر شما نمایش داده بشه یه پنجره باز بشه و حرف a را نشون بده.این یک نمونه از کد نویسی برای رویداد لود صفحه هست.خب ، رویدادهای متنوعی برای یک صفحه و انواع اشیاء داخل اون وجود داره و شما در کار با اینترنت صفحات مختلف با جلوه های متنوعی رو دیدید.توسعه دهندگان وب ، برای کدنویسی های این رویدادها و جلوه ها ، از زبانهای اسکریپتی استفاده می کنند ، و برای اینکه ناچار نشن که دوباره کاری بکنن ، معمولا کتابخونه ای از این اسکریپتها برای خودشون درست می کنن و برای توسعه نرم افزارهای وبی خودشون از اونها استفاده می کنن.خب از اونجا که ایجاد این کتابخونه ها وقتگیره ، تهیه کتابخونه های جامع معمولا برای توسعه دهنده ها بخصوص اونها که انفرادی کار میکنن و یا تازه کار هستن مقرون به صرفه نیست.بنابر این بهتر بنظر می رسه که از کتابخونه های جامع و آماده استفاده کنن که توی اینترنت فراوونه.انواع این کتابخونه ها برای فریموورک های مختلف ASP , PHP , Perl , Ruby , J2EE ,… وجود داره که هر کدوم ویژگیهای خودشونو دارن.مشهورترین و پر استفاده ترین این کتابخونه ها GWT یا Google Web Toolkit برای برنامه نویسان جاوا و مشابه این کتابخونه توسط یاهو بنام YUI هست و البته برای برنامه نویسان PHP هم کتابخونه JQuery. البته همینجا بگم نمیشه مطلقا این کتابخونه ها رو محدود به زبانهای نامبرده کرد و میشه که مثلا از JQuery در محیط ASP.Net هم استفاده کرد.ویژگیهای مقایسه ای اینها رو می تونید در
http://en.wikipedia.org/wiki/Comparison_of_JavaScript_frameworks ببینید.
پس حالا باید جا افتاده باشه که JQuery یه کتابخونه اسکریپتی هست برای توسعه صفحات وب که بیشتر توسط توسعه دهندگان بزبان PHP استفاده میشه.


























